Mastering JavaScript's Powerful Trio: Filter(), Map(), and Reduce() Methods for Effortless Data Manipulation!
"Supercharge Your JavaScript Skills: Mastering Filter, Map, and Reduce Methods for Magical Data Manipulation and Transformation.
Table of contents
Introduction:
In the vast world of JavaScript, there are several powerful tools at our disposal to simplify and streamline data manipulation. Among these tools are the map, reduce, and filter methods. These three methods, which are built-in features of JavaScript arrays, allow developers to efficiently transform, filter, and aggregate data with just a few lines of code.
In this blog, we will embark on a journey to explore the true potential of map, reduce, and filter methods. We'll dive into their functionalities, examine real-world use cases, and uncover how they can revolutionize the way you work with data in JavaScript.
Mapping Your Way to Transformation: The map method serves as your trusty companion when it comes to transforming data. With a map, you can effortlessly iterate over an array, apply a custom function to each element, and generate a new array with the transformed values. We'll explore how this method allows you to manipulate data structures, extract specific information, or even perform complex calculations, all concisely and elegantly.
Reducing Complexity with Reduce: Reduce method comes to the rescue when you need to aggregate data or compute a single value from an array. By using reduce, you can iteratively combine elements of an array, accumulating and reducing them down to a single result. We'll demonstrate reduce can be utilized to calculate sums, find maximum or minimum values, or even perform more advanced calculations like averaging or grouping.
Filtering Out the Noise: The filter method provides a handy way to sift through an array and extract only the elements that meet specific criteria. With filter, you can easily create new arrays that contain only the desired data, eliminating the need for complex loops and conditionals. We'll explore various filtering scenarios, from simple value-based filtering to more intricate conditions, empowering you to efficiently extract the data you need.
By mastering the map, reduce, and filter methods, you'll unlock a whole new level of productivity and code elegance in JavaScript. These methods not only simplify your development process but also make your code more readable and maintainable.
So, whether you're a seasoned developer or just starting your journey with JavaScript, join us as we embark on this adventure to harness the power of map, reduce, and filter methods. Get ready to supercharge your data manipulation skills and take your JavaScript coding to new heights!
Stay tuned for our upcoming blog posts, where we'll delve deeper into Javascript, provide practical examples, and share tips and tricks to help you become a master of JavaScript.
Map()
In JavaScript, the map() method is a higher-order function that is available on arrays. It allows you to iterate over each element of an array and transform each element into a new value. The map() method creates a new array containing the results of applying a provided function to each element of the original array.
The map() method is commonly used when you want to transform each element of an array into a new value, without modifying the original array. It is a powerful tool for data manipulation and allows you to efficiently create new arrays based on the existing array's elements.
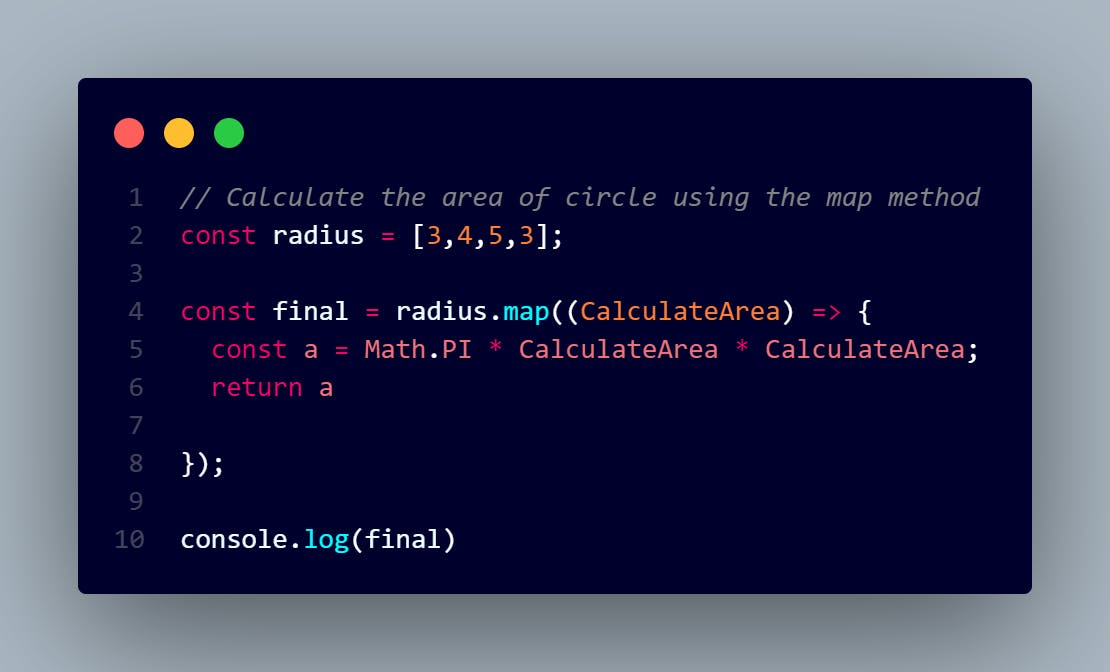
Here's an example of using Map() in JavaScript:

reduce()
In JavaScript, the reduce() method is also a higher-order function available on arrays. It allows you to iterate over the elements of an array and accumulate a single value by applying a callback function to each element. The reduce() method executes the callback function on each element of the array, resulting in a single output value.
It is similar to both map and filter but, it differs in the callback arguments. The callback now receives the accumulator (it accumulates all the return values. Its value is the accumulation of the previously returned accumulations), the current value, the current index and finally the whole array.

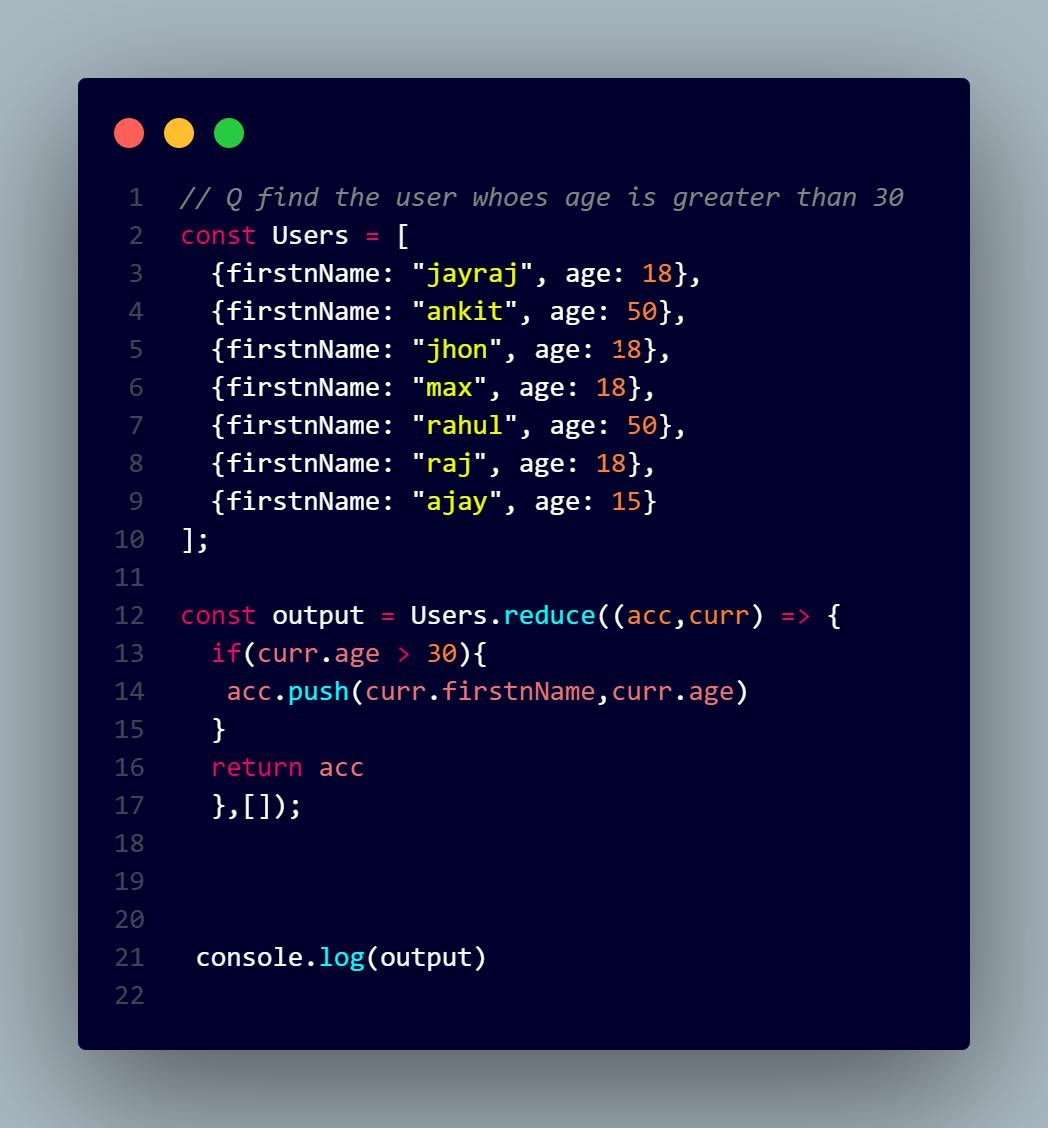
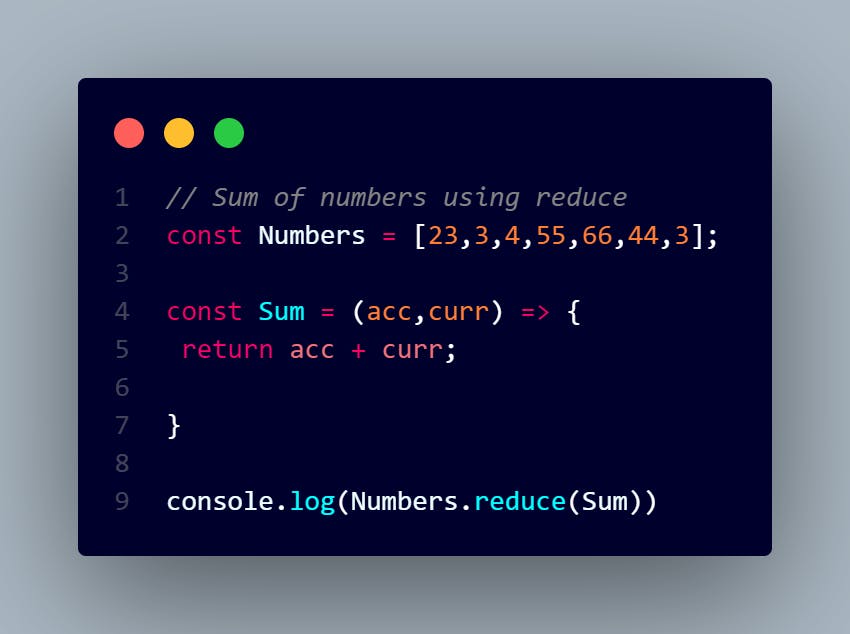
Here's an example of using Reduce() in JavaScript:

Here's another example of using Reduce() in JavaScript:

filter()
In JavaScript, the filter() method is an array method that allows you to create a new array by filtering out elements from an existing array based on a specified condition. It takes a callback function as an argument, which is executed for each element in the array. The callback function determines whether an element should be included in the resulting array or not.
filter receive the same arguments as map but the only difference is that the callback needs to return true or false. Filter keeps the true value in the array and keeps out the false value.
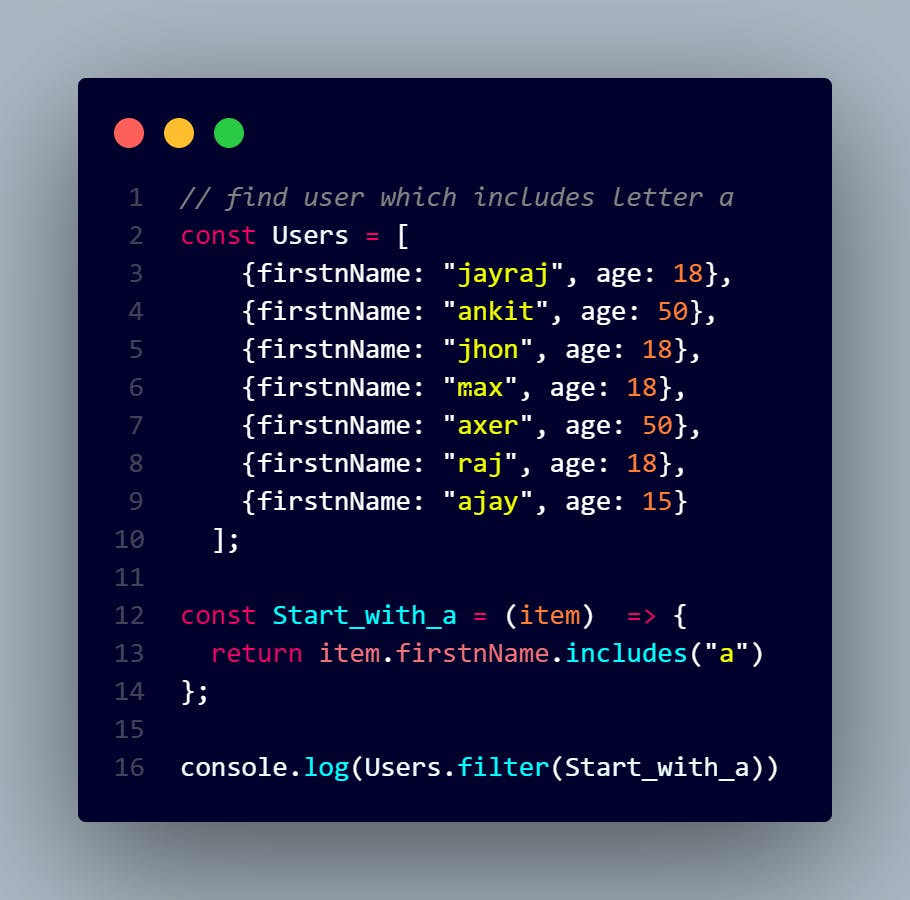
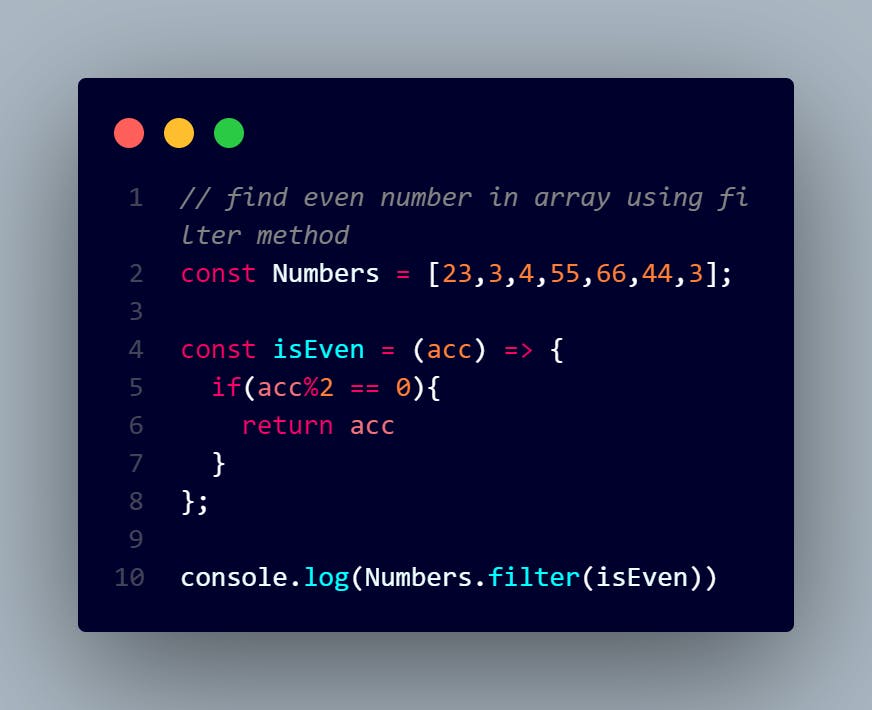
Here's an example of using filter() in JavaScript:

Here's another example of using filter() in JavaScript: